Android4.4のWebViewではGoogle Chromeのウェブインスペクタが使えるようになった
Android4.4(Kitkat)がリリースされてWebView周りが変わった。
AndroidのWebViewは今までWebkitのコンポーネントを直接使っていたが、4.4からではGoogle ChromeのベースとなっているChromiumのコンポーネントを使うようになった。それのおかげで、今までウェブインスペクタを使いたい場合はWeinreを選択する必要があったが、4.4からはGoogle Chromeのインスペクタを直接使えるようになった。
この記事ではAndroid4.4のWebViewに対してChromeウェブインスペクタを使うやり方を手短に紹介する。
Android4.4以前のインスペクタ事情
4.4以前では、Chromeのウェブインスペクタを使うにはADBというChrome拡張を入れた上で、Androidの以前からのデフォルトのブラウザやWebViewとは違うChrome for Androidを使わなければならなかった。
これはハイブリッドアプリなどでWebViewを使っている場合にはChrome for Androidは使えないので事実上Google Chromeのウェブインスペクタは使えなかった。ウェブインスペクタを使いたい場合にはWeinreやjsHybuggerなどのサードパーティ製のツールを導入する必要があった。
WeinreもjsHybuggerもGoogle謹製ではないせいか、インスペクタとしての機能がいくつか実装されていなかったりする。またどちらも導入するのにそれ専用のライブラリを入れたりサーバを立てたりしないといけなかった。
新しいAndroidではGoogle Chromeのインスペクタは特に何もツールを用意せずにAndroid4.4の端末とGoogle Chromeがあると利用できる。
Android4.4のエミュレータ用のイメージを取得する
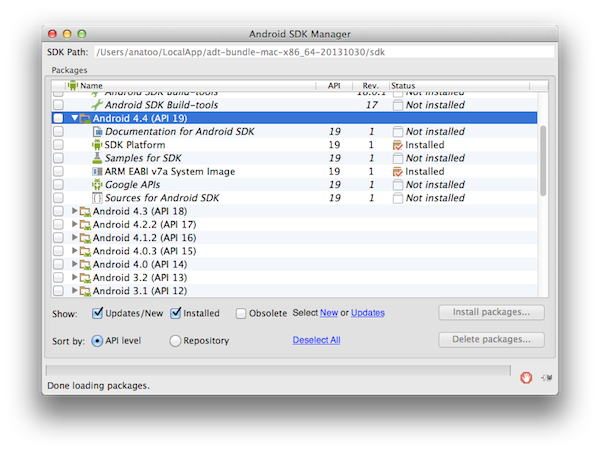
Android4.4が入った実端末が無くてもAndrodi4.4のエミュレータ用のイメージはすでにあるので、Android SDK Managerを開いて、Andorid4.4のSDK Platoformとエミュレータ用のイメージを取得する。
WebViewを呼び出すコードを記述する
WebViewで表示しているHTMLをGoogle Chromeのインスペクタで利用できるようにするには、WebViewを呼び出すコードを少しだけ変更する必要がある。4.4のWebViewにはクラスメソッドにsetWebContentsDebuggingEnalbed()メソッドが追加された。このメソッドの設定を有効にすると、Google Chrome側からインスペクトできるようになる。
Android4.4以降でしか利用できないので、実際に使う際は以下のように記述する。
if(Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) { WebView.setWebContentsDebuggingEnabled(true); }
アクティビティからWebViewを呼び出すだけの最小限のコードは以下のようになる。
package com.example.helloworld; import android.os.Build; import android.os.Bundle; import android.app.Activity; import android.webkit.WebView; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) { WebView.setWebContentsDebuggingEnabled(true); } WebView webView = new WebView(this); webView.loadUrl("file:///android_asset/index.html"); setContentView(webView); } }
Android4.4向けのプロジェクトを適当に作って、アクティビティを上のようなコードにして、asset以下にindex.htmlを置くと前準備は終わり。
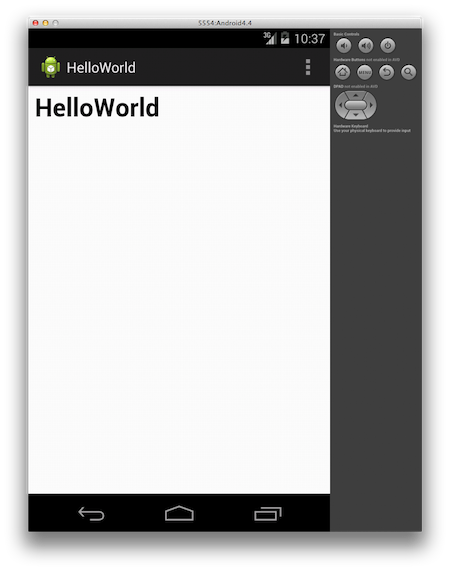
これを先ほど導入したエミュレータで実行すると、以下の様な画面になる。
Google Chromeからウェブインスペクタを開く
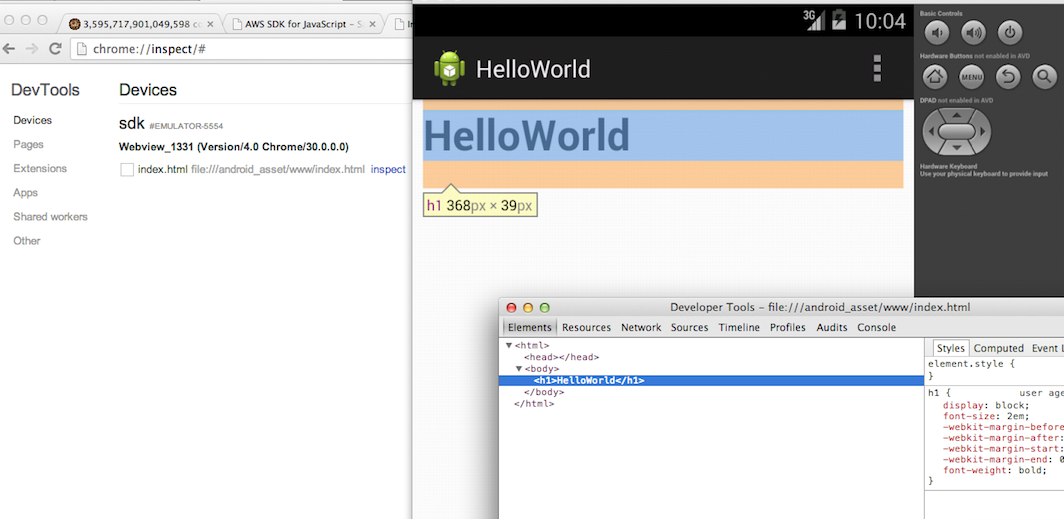
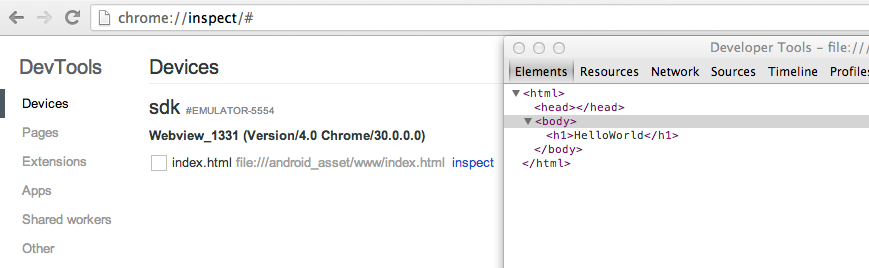
Google Chromeを開いて、アドレス欄にchrome://inspectを打ち込むと、ウェブインスペクタの対象となるWebViewのリストが表示される。横にあるinspectをクリックすると、そのHTMLのインスペクタが開いて後は通常のインスペクタと同じように利用できる。
それらしい画面が表示されない場合には、Google Chromeのバージョンをアップデートする。
終わり
この記事では、Android4.4でGoogle Chromeのウェブインスペクタを利用する方法を紹介した。