Mac用の作業支援キャプチャツール、Maptureがいい感じになった
自分でほそぼそと開発しつつ、自分で毎日使っているMac用のキャプチャツール、Maptureを最近アップデートして色々いい感じにこなれてきたのでブログで紹介します。
Maptureというのは元々はWindows用のRaptureというソフトウェアのMac版を目指して開発したものです。自分がWindowsからMacに移行してから似たようなソフトウェアが無かったので自分で開発しました。
機能特徴
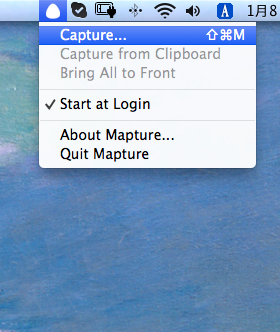
Maptureは、作業を支援するためのキャプチャツールです。画面上のスクリーンショットを取って最前列に表示することが出来るというシンプルなソフトウェアです。
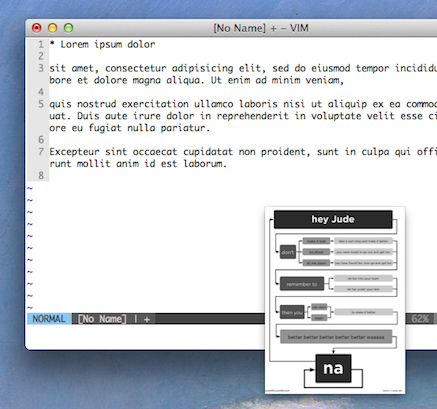
Maptureの目的は、資料やメモを画面上で見ながら作業する人への支援をすることです。Mac上で作業するときにPDFの資料やメモを見ながら作業するときに、画面の一部をMaptureで切り取って付箋のように貼り付けておくことができます。常に前面に出ているので、作業用の大きなウィンドウの上にも常に表示されるので資料を見ながら作業するということが簡単にできるようになっています。
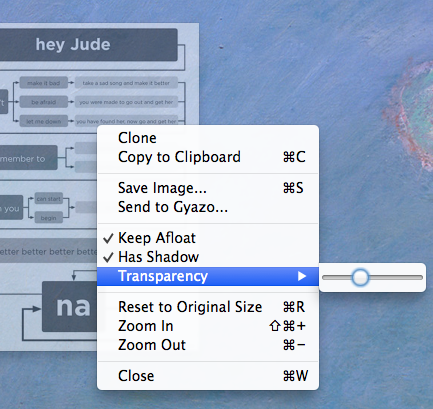
キャプチャしたウィンドウは、見やすいように拡大縮小したり、比較のために透明度を変更したりすることができます。状況に応じて最前列表示を解除したり見やすいようにウィンドウの影を取り除いたりすることができます。また、キャプチャした画像のコピーや保存やGyazoへのアップロードなど通常のキャプチャツールとしても使えるような機能も含まれています。
まとめ
以上最近新しいバージョンをリリースしてこなれてきたMaptureの紹介でした。Maptureをインストールするには、Maptureのページからダウンロードのリンクをたどってダウンロードして下さい。
PHPの正しいエラー処理
エラーを無視しがちなPHPで安心ガードする、または「require strict;」 - uzullaがブログという記事を見ていて、エラーが発生した時に必ずエラーを表示する次のようなコードを見かけた。
<?php // strict error bailout function strict_error_handler($errno, $errstr, $errfile, $errline) { die ("STRICT: {$errno} {$errstr} {$errfile} {$errline} ".PHP_EOL); } set_error_handler("strict_error_handler");
これだと、スクリプト内で発生したエラーがdieで本番でも必ず表示される。開発環境でエラーを表示するのはいいが、これでは本番環境でもPHPのエラーが直接表示されてしまう。これは、XSSの可能性を残すのでセキュアではない。元記事だとCLIに限定するということは特に書いてなかったので一応指摘する。
なぜセキュアではないのかは、PHPのdisplay_errorsが有効だとカジュアルにXSS脆弱性が入り込む | 徳丸浩の日記という記事に書いてあるとおりだが、上のようなエラー処理を行っている場合には例えば次のようなコードのクエリにx=<script>alert(1)</script>を指定した場合、XSSが発生する。
<?php $a = array(); $index = $_GET['x']; $b = $a[$index];
PHPで書いたコードを本番で運用する際には、display_errorsをoffにするのが定石なのにはこういう理由がある。しかし、冒頭で紹介したエラーハンドラを設定すると、display_errorsの値にかかわらず、必ずエラーが表示されてしまうため、セキュリティ上よろしくない。
まともなフレームワークを使っていれば、このへんは勝手にやってくれるはずだが、フレームワークなどを使わずにエラー処理する場合には次のようなコードを記述するのが望ましい。
<?php set_error_handler(function($errno, $errstr, $errfile, $errline) { // エラーを例外に変換する throw new ErrorException($errstr, 0, $errno, $errfile, $errline); }); set_exception_handler(function($e) { // display_errorsの値によって処理を変更する if (ini_get('display_errors')) { echo '<pre>' . $e . '</pre>'; } else { // エラーログに保存なりなんなりしてエラー画面表示 // ... readfile('path/to/error.html'); } });
set_error_handlerの中では、エラーをErrorExceptionに変換して投げている。これをやると、エラーメッセージが表示されるだけではなくスタックトレースも表示されるため開発時に役に立つ。set_exception_handlerでは、display_errorsディレクティブがonになっていれば普通に例外を表示するし、そうでない場合には固定のエラー画面を表示するようになっている。これであれば、display_errorsがoffになっている本番環境でも問題なく運用できる。
まとめ
- PHPのエラーをそのまま表示するのはセキュアではない
ひとつのブログの記事がきっかけで技術書一冊書くことになった話
前回の記事でも書いたとおり、先月発売されたHTML5ハイブリッドアプリ実践入門、絶賛発売中です。著者としての初めての執筆ということで色々勉強になる部分もありつつも、実際に発売されて書店で自分の書いた本を見かけた時には、何か不思議な出来事が起こったような感覚で、というのも、もともと本書の執筆始まったのは、ひとつのブログの記事を書いたことが発端だったからです。
2013年前半にHTML5によるハイブリッドアプリ開発に関する雑記、という記事を書きました。この記事にはハイブリッドアプリ開発に関する細かいノウハウを記述している記事です。このブログには、基本的にPHPやJavaScriptやコラムやその他翻訳の記事を多く書いています。ハイブリッドアプリ開発に関する記事を書いたのはこれが初めてでした。
ハイブリッドアプリ開発に関するブログ記事を書くのは初めてでしたが、当時仕事ではハイブリッドアプリ開発にはかなり関わっていました。実際にHTML5ハイブリッドアプリを使ってiOSとAndroid両対応アプリの受託案件やそれに関連する開発者向けサービスにも何度か関わったりしていました。その中でiOSやAndroidの両方のプラットフォームでの開発に親しんだり、ハイブリッドアプリの動作原理を詳しく知るためにAdobeに買収される前のPhoneGapからのソースコードを読み込んだりしていました。
1-2時間ぐらいで書いたハイブリッドアプリ開発に関する記事でしたが、このブログの中では大きいはてブ数を稼ぎました。内容を箇条書きにして大事な部分をそれなりに網羅した形になっているというのと、HTML5ハイブリッドアプリ開発という手法が注目されつつも、ノウハウや知識の共有がそれほど進んでおらず情報があまり無かったのが理由だと思います。
ブログの記事を見た上司から、「これ書けるんなら今度の開発者向けのイベントで喋ってよ」というような話になり、その後AndroidやHTML5関連の開発者向けイベントで何度かHTML5ハイブリッドアプリについて講演しました。講演の時に使ったスライド資料をSlideShareに共有してそのまま数ヶ月がたった時に、そのスライド資料を見た技術評論社の編集者の方から執筆依頼が来ました。
編集者の方と打ち合わせするとそのままトントン拍子で話が進み、7月後半から3ヶ月弱使って内容を執筆しました。もともと300ページに収める予定でしたが、内容を書いていくうちにそれでは全然足りないことに気が付き、最終的には380ページ程度になりました。書いている頃はほんとに締め切りまでに書けるのかというプレッシャーで何をやっても全く楽しくないのと、うっかりPHPカンファレンス2013のウェブサイトと講演も担当して丁度脱稿の時期とかぶって死にそうになりながらこなしていました。脱稿後にもAndroid4.4やiOS7がリリースされて、修正を加えないといけない部分にも対応していました。
結局なんやかんやで元々の発売予定だった11月末から半月程度ずれこんで12月20日に発売されました。元を正せば、ひとつの記事を書いたことから事態が回転して一冊の技術書を出すことになりました。本の内容は、前回の記事の目次を参考にしてもらえればだいたいわかると思います。あと海老原さんの熱いレビューも参考になります。
『[iOS/Android対応]HTML5 ハイブリッドアプリ開発[実践]入門』という本を書きました
『HTML5ハイブリッドアプリ開発[実践]入門』という本を書きました。技術評論社より12月20日発売です。Kindle版も同時に出ます。
HTML5ハイブリッドアプリ開発に関するあれやこれやを書いています。タイトルに「入門」とついてますが、入門者向けの内容だけではなく実際にHTML5ハイブリッドアプリを開発する人向けの実践的な内容もかなり網羅して書いています。目次はこんなかんじです。
PART 1 基礎編 第1章 ▶ HTML5ハイブリッドアプリとは 1.1 HTML5ハイブリッドアプリの概要 1.2 アプリ開発の課題 1.2.1 マルチプラットフォーム対応の必要性 1.2.2 マルチプラットフォーム対応の難しさ 1.3 HTML5ハイブリッドアプリの登場 1.4 アプリケーションの型 1.4.1 ネイティブアプリ 1.4.2 Webアプリ 1.4.3 ハイブリッドアプリ 1.5 ハイブリッドアプリの仕組み 1.6 ハイブリッドアプリの利点 1.7 ハイブリッドアプリの欠点 1.8 ハイブリッドアプリの事例 1.9 まとめ 第2 章 ▶ ハイブリッドアプリ開発の基盤 2.1 Web 技術 2.1.1 HTML 2.1.2 CSS 2.1.3 JavaScript 2.1.4 ライブラリ・フレームワーク 2.2 WebKitレンダリングエンジンの開発環境 2.3 iOSの開発環境 2.3.1 iOSアプリの開発環境を構築する 2.3.2 必要とする環境 2.3.3 Xcodeをインストールする 2.3.4 Xcodeを起動する 2.3.5 新しいプロジェクトを作成する 2.3.6 プロジェクトを編集する 2.3.7 プロジェクトを実行する 2.3.8 実機での開発 2.4 Android の開発環境 2.4.1 Android(Android SDK+Eclipse)の開発環境を構築する 2.4.2 必要とする環境 2.4.3 Android SDKをインストールする 2.4.4 プロジェクトの作成 2.5 まとめ 第3 章 ▶ ハイブリッドアプリ開発のためのフレームワーク 3.1 フレームワークの概要 3.2 フレームワークは何をしてくれるのか 3.3 Cordova(PhoneGap) 3.4 Triaina 3.5 フレームワークを利用しない場合 3.6 サーバ・クラウド環境 3.6.1 PhoneGap Build 3.6.2 Trigger.io 3.6.3 Monaca 3.6.4 Icenium 3.7 まとめ 第4章 ▶ Cordovaを用いたアプリ開発の流れ 4.1 Cordovaを用いた開発環境を構築する 4.1.1 Node.js のインストール 4.1.2 cordova のコマンドラインツールをインストールする 4.1.3 プロジェクトを作成する 4.1.4 Android 向けのコンポーネントをインストールする 4.1.5 プロジェクト構造を確認する 4.1.6 Androidエミュレータを利用する 4.1.7 iOSシミュレータを利用する 4.1.8 実機でプロジェクトを実行する 4.1.9 基本的な開発の流れを理解する 4.1.10 ブラウザで確認する 4.1.11 cordovaコマンドの管理 4.2 Cordovaを用いてアプリを開発する 4.2.1 www ディレクトリ以下の構造を確認する 4.2.2 index.html 4.2.3 cordova.js 4.2.4 devicereadyイベント 4.3 アプリの設定 4.3.1 config.xmlの構造 4.3.2 アプリに関する設定 4.3.3 設定を反映させる 4.3.4 Android 特有の設定項目 4.3.5 iOS 特有の設定項目 4.3.6 アプリのアイコンを設定する 4.3.7 アプリのスプラッシュスクリーンを設定する 4.3.8 ドメインホワイトリストを設定する 4.4 プラットフォームごとにカスタマイズする 4.4.1 HTML5 側をプラットフォームごとに切り替える 4.4.2 ネイティブ側をプラットフォームごとに切り替える 4.5 Cordovaプラグインを利用する 4.5.1 プラグインを導入する 4.5.2 プラグインを管理する 4.5.3 プラグインのインストールを理解する 4.5.4 プラグインの仕組み 4.5.5 組み込みプラグインの一覧 4.5.6 Android 向けのCordovaプラグインを実装する 4.5.7 Android 向けのプラグイン開発の詳細 4.5.8 iOS 向けのCordovaプラグインを実装する 4.5.9 cordovaコマンドからインストールできるプラグインを実装する 4.6 その他のコマンドの解説 4.7 既存のアプリにCordovaを組み込む 4.7.1 Cordovaフレームワークのダウンロード 4.8 Android のプロジェクトにCordovaフレームワークを導入する 4.8.1 画面の一部でCordovaを用いる 4.9 iOSのプロジェクトにCordovaフレームワークを導入する 4.9.1 画面にCordovaを用いる 4.9.2 wwwディレクトリに配置する 4.9.3 Cordovaフレームワークを呼び出すコードを記述する 4.10 plugmanコマンドを使ってCordovaプラグインを導入する 4.10.1 plugmanコマンドのインストール 4.10.2 plugmanコマンドを使ってCordovaプラグインを導入する 4.11 まとめ PART 2 実践編 第5章 ▶ より良いアプリを開発するためのテクニック 5.1 aタグやclickイベントは使わない 5.1.1 Tappableを使う 5.1.2 FastClickを使う 5.2 jQueryの代わりにZepto.jsを利用する 5.2.1 Zepto.js の導入 5.2.2 Zepto.jsを利用する 5.3 ダイアログを表示する 5.3.1 Cordova のNotificationプラグインを利用する 5.4 タップ時のハイライトを消す 5.5 ポップアップメニューを消す 5.6 ユーザが文字を選択できないようにする 5.7 コンテンツの一部に慣性スクロールを用いる 5.8 iOS版よりもAndroid 版を先に開発する 5.9 インジケータを利用する 5.9.1 Spin.jsの導入 5.10 文字の大きさの自動調整を無効にする 5.11 DOMツリーに加える変更を減らす 5.11.1 再描画のコストを減らす 5.11.2 DOM 操作の繰り返しが描画を遅くする 5.11.3 DOM への挿入を一度にまとめる 5.11.4 一度DOMツリーから切り離して操作した後に挿入する 5.12 レイアウトの再計算のコストを抑える 5.12.1 レイアウトの再計算について 5.12.2 要素の大きさを固定する 5.12.3 絶対位置を指定する 5.12.4 CSS Transformsを用いる 5.12.5 DOMツリーを複雑にしない 5.13 実機で確認する 5.13.1 iOSシミュレータの欠点 5.13.2 Androidエミュレータの欠点 5.14 JSONを扱う 5.14.1 JSONをパースする,JSON に変換する 5.14.2 JSON の文法 5.14.3 JSON の誤ったパース 5.15 CSSアニメーションを利用する 5.15.1 JavaScriptでアニメーションしない 5.15.2 CSSアニメーションとは 5.15.3 transitionスタイルプロパティを使う 5.15.4 JavaScriptからCSSアニメーションを利用する 5.15.5 CSSアニメーション関連のイベントを把握する 5.15.6 CSSアニメーションをJavaScriptからキャンセルする 5.15.7 CSSアニメーションをより滑らかに描画する 5.15.8 iOS 端末でのちらつきを抑える 5.16 アプリを実行している端末の情報を得る 5.16.1 ユーザエージェントからプラットフォームを判別する 5.16.2 Cordova(PhoneGap)を用いて端末の情報を取得する 5.17 Android 4.03のWebViewとassetに関するバグに対処する 5.17.1 バグを再現する 5.18 Androidデバイスのボタンに対応する 5.18.1 Cordovaを使っている場合 5.18.2 WebViewの場合 5.19 イベントの移譲 5.19.1 イベントバブリング 5.19.2 イベントの移譲 5.19.3 Zepto.jsを使ったイベントの移譲 5.20 HTML5とネイティブの切り分け 5.20.1 HTML5だけですべて実装できない状況 5.20.2 ある画面・ある箇所のみネイティブで実装する 5.20.3 HTML5とネイティブとの弱点を補い合う 5.21 まとめ 第6章 ▶ ストレージ 6.1 ストレージの概要 6.2 WebStorage 6.3 LocalStorage 6.3.1 HTML5 ハイブリッドアプリでの利用 6.3.2 Android のWebViewで利用する 6.3.3 iOS のUIWebViewクラスで利用する 6.3.4 データを保存する 6.3.5 データにアクセスする 6.3.6 データを削除する 6.3.7 容量の制限 6.3.8 残りの容量を知る 6.3.9 利用シーン 6.4 SessionStorage 6.4.1 性質 6.4.2 LocalStorageと同じAPI 6.4.3 Android,iOS のWebViewで利用する 6.4.4 容量 6.4.5 利用シーン 6.5 ファイルストレージ 6.5.1 ファイルストレージAPIとは 6.5.2 実装されているAPI 6.5.3 セットアップ 6.5.4 ファイルストレージAPI の利用 6.5.5 ファイルの読み込み 6.5.6 ファイルを書き込む 6.5.7 ファイルをテキストとして読み込む 6.5.8 ファイルやディレクトリの移動・コピー・削除・その他の操作 6.5.9 ファイルストレージの詳細 6.5.10 制限 6.5.11 利用シーン 6.6 WebSQLデータベース 6.6.1 WebSQLデータベースの概要 6.6.2 Androidで利用する 6.6.3 iOSで利用する 6.6.4 CordovaのWebSQLデータベースを用いる 6.6.5 利用できるSQL 6.6.6 データベースの利用 6.6.7 データベーステーブルの作成 6.6.8 トランザクションの発行 6.6.9 トランザクション内でロールバックする 6.6.10 明示的にロールバックする 6.6.11 読み込み専用のトランザクションを発行する 6.6.12 SQLを発行する 6.6.13 プレースホルダ 6.6.14 マイグレーション 6.6.15 SQLite のバージョンを調べる 6.6.16 外側から実体ファイルを取り出してSQLiteで操作する 6.6.17 利用シーン 6.7 モバイルBaaS 6.7.1 モバイルBaaSがやってくれること 6.7.2 モバイルBaaS の紹介 6.7.3 オープンソースのモバイルBaaS 6.7.4 利用シーン 6.8 まとめ 第7 章 ▶ モバイル特有の事情 7.1 タッチの検知 7.1.1 JavaScriptから扱うイベント 7.1.2 touchenter,touchleaveイベント 7.1.3 イベントのプロパティ 7.1.4 タッチオブジェクト 7.1.5 タッチ座標を得る 7.1.6 スクロールを防止する 7.1.7 Chromeでタッチイベントを発生させる 7.1.8 マウス関連のイベントの兼ね合い 7.1.9 マウス関連のイベントを利用しない 7.1.10 Androidでtouchstartイベントとtouchendイベントがしばしば対応しない 7.2 ジェスチャの検知 7.2.1 ジェスチャイベント 7.2.2 Androidでもジェスチャを検知するには 7.3 ジェスチャを判別するライブラリ 7.4 端末のオリエンテーション 7.4.1 端末のオリエンテーションを知る 7.4.2 端末のオリエンテーションが変わるときを検知する 7.4.3 端末のオリエンテーションをメディアクエリから扱う 7.4.4 Android 4.03 のメディアクエリにオリエンテーションを指定するときのバグ 7.4.5 オリエンテーションを判別するメディアクエリをJavaScript から呼び出す 7.4.6 オリエンテーションに対応しないという選択肢もある 7.5 viewportに対応する 7.5.1 viewportとは 7.5.2 基本 7.5.3 パラメータ 7.5.4 iPhone,iPod touch 向けベストプラクティス 7.5.5 Androidでのviewport 7.5.6 target-densitydpiパラメータを指定する 7.5.7 densityの違いを検証する 7.5.8 target-densitydpiパラメータを指定したときのレイアウト 7.5.9 width パラメータをJavaScriptでエミュレーションする 7.6 まとめ 第8 章 ▶ デバッグ 8.1 weinreによるWebインスペクタ 8.1.1 weinreでできること 8.1.2 weinre の導入 8.2 iOSでのリモートWebインスペクタ 8.2.1 利用できる機能 8.2.2 利用するための準備 8.2.3 リモートWebインスペクタを開く 8.3 Chrome のリモートWebインスペクタ 8.3.1 Android 4.4 以降でChrome のインスペクタを利用する 8.4 AndroidでJavaScript のエラーやログを記録する 8.4.1 Androidアプリのログを取得する 8.4.2 エラーログを記録する 8.5 まとめ 第9 章 ▶ メモリの計測・節約 9.1 メモリ節約の重要性 9.1.1 メモリスワッピングを利用できないiOSとAndroid 9.2 iOSやAndroid 端末のメモリ容量 9.2.1 iOS 端末の持つメモリ容量 9.2.2 Android 端末の持つメモリ容量 9.3 メモリ使用量を計測する 9.3.1 仮想メモリ 9.3.2 iOSでメモリを計測する 9.3.3 Androidでメモリを計測する 9.4 メモリを節約するテクニック 9.4.1 HTML5 ハイブリッドアプリが消費するメモリ 9.4.2 JavaScript のメモリ管理 9.4.3 サイズの大きな画像の利用を抑える 9.4.4 オブジェクトをプールする 9.4.5 JavaScriptで必要のない参照をしない 9.5 まとめ 第10 章 ▶ HTML5ハイブリッドアプリのセキュリティ 10.1 Webアプリとは違ったHTML5ハイブリッドアプリのセキュリティ問題 10.2 Android・iOSのサンドボックス 10.2.1 サンドボックスとは 10.2.2 iOS のサンドボックス 10.2.3 Android のサンドボックス 10.3 HTML5ハイブリッドアプリでのXSSの危険性 10.3.1 XSSを通じてネイティブブリッジを利用される 10.3.2 iOS の場合の危険性 10.3.3 Android の場合の危険性 10.4 改ざんやコードをのぞかれる可能性を考慮する 10.4.1 Android のapkパッケージに含まれているリソースを取り出す 10.4.2 iOS のipa パッケージに含まれているリソースを取り出す 10.4.3 パッケージの内容の盗難・改ざんを考慮する 10.5 console.logメソッドを用いて大事な情報を書き込まない 10.6 まとめ 第11章 ▶ JavaScriptとネイティブとのブリッジ 11.1 JavaScript からネイティブの機能を呼び出すいくつかの方法 11.2 ネイティブブリッジに必要とされる要件 11.3 addJavascriptInterface 方式 11.3.1 実装 11.3.2 値の受け渡し 11.3.3 Java 側ではスレッドセーフにする 11.3.4 適用範囲の制限 11.3.5 セキュリティ上の懸念 11.3.6 公開するメソッドを制限する 11.4 ネイティブからJavaScriptへ値を渡す 11.4.1 iOS の場合 11.4.2 Android の場合 11.4.3 値を渡す 11.5 カスタムURL スキーム方式 11.5.1 Androidでの実装 11.5.2 iOSでの実装 11.6 iOSで特定のページの読み込みを制限する 11.6.1 webView:shouldStartLoadWithRequest:navigationType:を用いる 11.6.2 NSURLProtocolクラスを用いる 11.7 JsAlert 方式 11.7.1 実装 11.8 ローカルHTTPサーバ方式 11.8.1 ローカルにHTTP サーバを構築する 11.8.2 トークンによる利用の制限 11.9 まとめ 第12 章 ▶ WebViewを使ってHTML5ハイブリッドアプリを開発する 12.1 Android のWebViewを使ってHTML5ハイブリッドアプリを開発する 12.1.1 WebViewを表示する 12.1.2 WebViewを設定する 12.1.3 WebSettingsを設定する 12.1.4 WebViewClientを設定する 12.1.5 WebChromeClientを設定する 12.1.6 ダイアログを設定する 12.1.7 consoleオブジェクトの挙動を設定する 12.1.8 アクティビティのライフサイクルに対応する 12.1.9 WebViewからJavaScriptを実行する 12.2 iOSのWebViewを使ってHTML5ハイブリッドアプリを開発する 12.2.1 基本となるコード 12.2.2 UIWebViewクラスを設定する 12.2.3 UIWebViewDelegateを設定する 12.2.4 ViewControllerクラスが破棄されたときにUIWebViewオブジェクトを破棄する 12.3 まとめ コラム:アプリのマーケット公開のポイント
HTML5ハイブリッドアプリというのは、比較的歴史の浅いモバイルアプリ開発の中でも特に若い開発手法です。そのため世に共有されていないノウハウや知識や問題がたくさんあります。またいくらHTML5といっても各プラットフォームの事情にある程度引きずられるのも事実です。従って「HTML5でクロスプラットフォームのアプリが作れるんですね、やったー」みたいな感じで無邪気に開発を始めると、開発途中になって初めて色んな問題にぶち当たってしまうようなことがおきてしまいがちです。
この本は、ハイブリッドアプリ開発に関わる人がHTML5関連の小手先のテクニックなども含めてHTML5ハイブリッドアプリ開発のだいたいのことを把握できるように書きました。書店でもう並んでいるところもあるみたいで、興味ある人は是非手にとってみて下さい。
Android4.4のWebViewではGoogle Chromeのウェブインスペクタが使えるようになった
Android4.4(Kitkat)がリリースされてWebView周りが変わった。
AndroidのWebViewは今までWebkitのコンポーネントを直接使っていたが、4.4からではGoogle ChromeのベースとなっているChromiumのコンポーネントを使うようになった。それのおかげで、今までウェブインスペクタを使いたい場合はWeinreを選択する必要があったが、4.4からはGoogle Chromeのインスペクタを直接使えるようになった。
この記事ではAndroid4.4のWebViewに対してChromeウェブインスペクタを使うやり方を手短に紹介する。
Android4.4以前のインスペクタ事情
4.4以前では、Chromeのウェブインスペクタを使うにはADBというChrome拡張を入れた上で、Androidの以前からのデフォルトのブラウザやWebViewとは違うChrome for Androidを使わなければならなかった。
これはハイブリッドアプリなどでWebViewを使っている場合にはChrome for Androidは使えないので事実上Google Chromeのウェブインスペクタは使えなかった。ウェブインスペクタを使いたい場合にはWeinreやjsHybuggerなどのサードパーティ製のツールを導入する必要があった。
WeinreもjsHybuggerもGoogle謹製ではないせいか、インスペクタとしての機能がいくつか実装されていなかったりする。またどちらも導入するのにそれ専用のライブラリを入れたりサーバを立てたりしないといけなかった。
新しいAndroidではGoogle Chromeのインスペクタは特に何もツールを用意せずにAndroid4.4の端末とGoogle Chromeがあると利用できる。
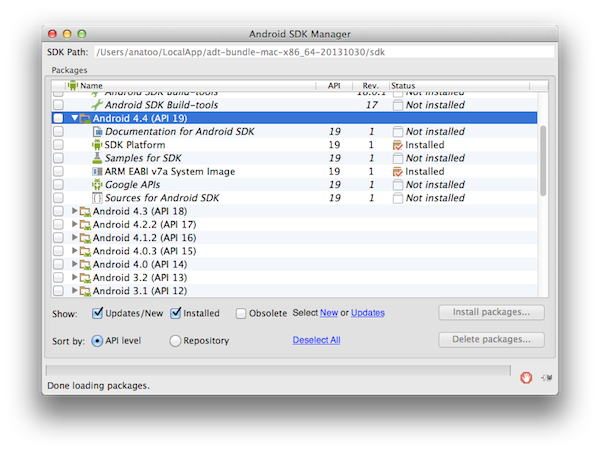
Android4.4のエミュレータ用のイメージを取得する
Android4.4が入った実端末が無くてもAndrodi4.4のエミュレータ用のイメージはすでにあるので、Android SDK Managerを開いて、Andorid4.4のSDK Platoformとエミュレータ用のイメージを取得する。
WebViewを呼び出すコードを記述する
WebViewで表示しているHTMLをGoogle Chromeのインスペクタで利用できるようにするには、WebViewを呼び出すコードを少しだけ変更する必要がある。4.4のWebViewにはクラスメソッドにsetWebContentsDebuggingEnalbed()メソッドが追加された。このメソッドの設定を有効にすると、Google Chrome側からインスペクトできるようになる。
Android4.4以降でしか利用できないので、実際に使う際は以下のように記述する。
if(Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) { WebView.setWebContentsDebuggingEnabled(true); }
アクティビティからWebViewを呼び出すだけの最小限のコードは以下のようになる。
package com.example.helloworld; import android.os.Build; import android.os.Bundle; import android.app.Activity; import android.webkit.WebView; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) { WebView.setWebContentsDebuggingEnabled(true); } WebView webView = new WebView(this); webView.loadUrl("file:///android_asset/index.html"); setContentView(webView); } }
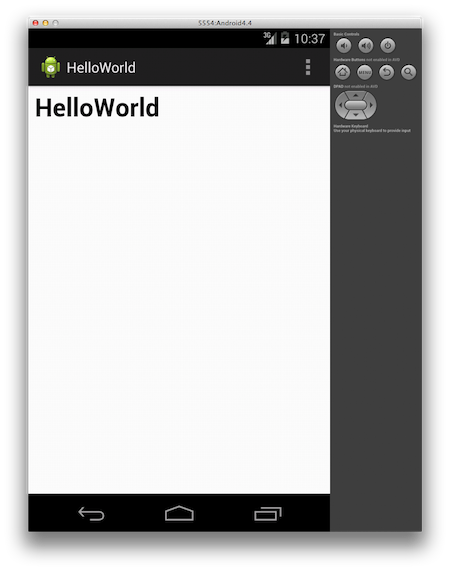
Android4.4向けのプロジェクトを適当に作って、アクティビティを上のようなコードにして、asset以下にindex.htmlを置くと前準備は終わり。
これを先ほど導入したエミュレータで実行すると、以下の様な画面になる。
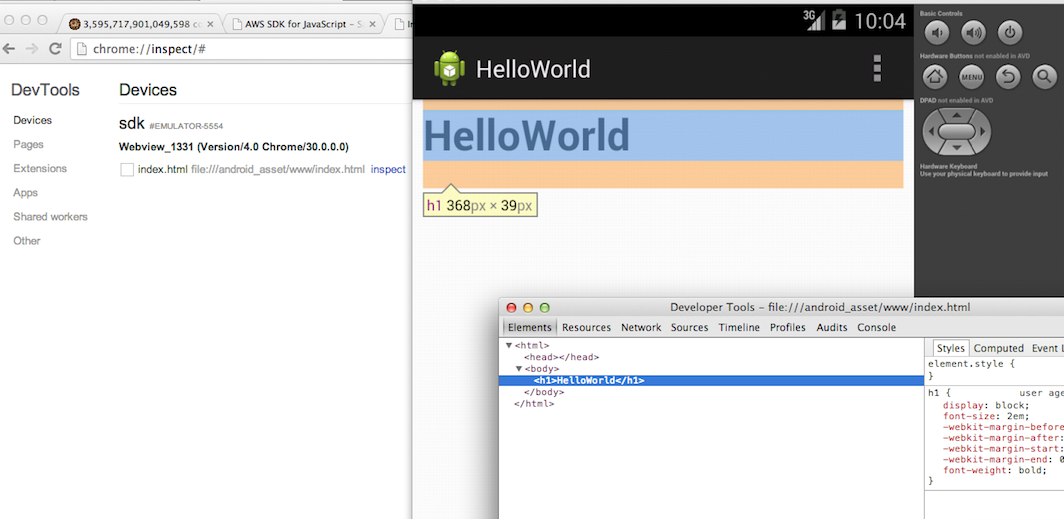
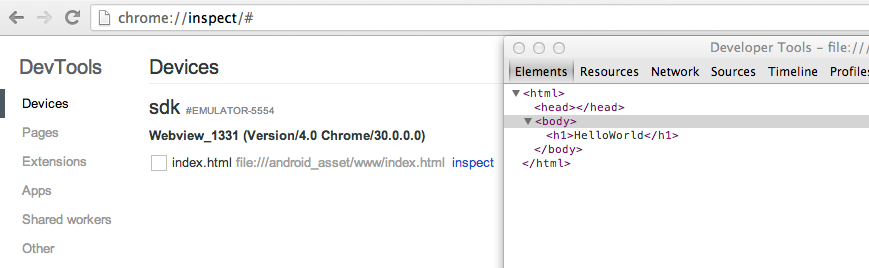
Google Chromeからウェブインスペクタを開く
Google Chromeを開いて、アドレス欄にchrome://inspectを打ち込むと、ウェブインスペクタの対象となるWebViewのリストが表示される。横にあるinspectをクリックすると、そのHTMLのインスペクタが開いて後は通常のインスペクタと同じように利用できる。
それらしい画面が表示されない場合には、Google Chromeのバージョンをアップデートする。
終わり
この記事では、Android4.4でGoogle Chromeのウェブインスペクタを利用する方法を紹介した。
「データバインディングによるインタラクティブなUIの効率的な表現」Build Insider OFFLINE第一回登壇しました
第一回目となるBuild Insider OFFLINEというイベントで登壇しました。上のスライドはその時用いたものです。イベントに参加された皆さんお疲れ様でした。
UI/UXデザイナー兼ソフトウェアエンジニアにジョブチェンジを果たした
もともと只のソフトウェアエンジニアだったのですが、最近になって肩書きが長くなりました。
何やってるのか
やることが増えました。
- UI設計
- ワイヤフレーム作成
- ビジュアルデザイン
- プロトタイプ開発
- 開発
エンジニアの頃は、一番下の普通の開発しかやってませんでしたが、ここ最近は上記のことをまんべんなくやっています。ワイヤフレーム作成では、アプリやウェブサイトの設計書となるワイヤフレームをOmniGraffleでガリゴリ書いています。その次のビジュアルデザインでは、PhotoshopやIllustratorなどを使ってアプリやウェブサイトの実際の見た目のデザイン作業をやっています。プロトタイプ開発では、実際に動作するプロトタイプ(ハイフィデリティプロトタイプって言うらしい)を作ってUI上の問題を解決していくということをやっています。UXに関してはこれらの作業全てを通じて改善に貢献するということをやっています。
あらまし
エンジニアだったある時、発心してAdobe CS5.5を購入しました。
正規で買うとバカ高いのですこし躊躇しましたが、背水の陣にもなるだろうと思ってボーナスはたいて購入しました。主にPhotoshopとIllustratorを使うためです。今現在の所、デザイナーが使っているビジュアルデザインのための最高のツールとは、GIMPでもInkscapeでもPaintshopでもなくPhotoshopやIllustratorです。このツール群を手にさえすれば、今活躍しているデザイナーとまったく同じ土俵に立つことになると思って購入しました。
それから、Photoshopに関するチュートリアルを読んだり書籍を購入したりして独学で勉強していきました。もともとプログラミングも文系大学留年時代に独学でやっていたので、勉強にはそれほど困りませんでした。
バカ高い値段のCS5.5を購入したことを同僚や会社の人に話すと、「こいつは本気だ」と思ってもらえるようになりました。前からデザインもやりたいと言っていたのですが、そういうやる気を示すよりも購入したソフトウェアの値段を話すほうが本気にしてもらえるようです。その数カ月後、Creative Cloudが発表され、わざわざバカ高いCS5.5を直接購入する必要がなくなりました。
また、UI設計するためのワイヤフレームや図を記述するためのツールが欲しかったので、OmniGraffleのpro版もこの頃に購入しました。ワイヤフレームを書くだけなら、Cacooのようなオンラインの無料ツールなどでも十分いけるのですが、なるべく素早くワイヤフレームを書きたかったのでローカルで動作しステンシルもオンラインで沢山配布されているOmniGraffleを選択しました。Macでしか動作しないのが難点ですが、このツールのお陰で美しいワイヤフレームを素早く簡単に作れるようになりました。
ある時、たまたま社内でデザイナーが足りない、という事態になりました。そこで自分にやらせてもらえるように頼み込みました。その時何を言ったのかよく覚えてないのですが、オッケーが出てその時から実際のデザイン業務に関われるようになりました。会社で使うツールも会社から買ってもらえるようになりました。いつ頃かデザインチームの下で働くようになり、社内のデザイナーの人にはIllustratorの使い方やノウハウを教わりました。
その後いくつかのウェブサイトやアプリのUI設計やビジュアルデザインをやったり、エンジニアとしてもプロトタイプ開発や普通の開発もやっていくうちに、社内で立ち位置が変わって来ました。デザインもエンジニアリングも両方やるようになりました。肩書きなどは変わらずエンジニアのままだったのですが、最近になってとうとうその肩書きも変わりました。
終わりに
ジョブチェンジって書いてますけど転職したとかではないです。





![[iOS/Android対応] HTML5 ハイブリッドアプリ開発[実践]入門 (Software Design plus)](http://ecx.images-amazon.com/images/I/51IqDrBDBsL._SL160_.jpg)